
ParseHub는 사용하기 쉬운 무료 웹 스크래핑 도구입니다. 응용 프로그램으로 데스크톱에 다운로드되면 웹 사이트에서 데이터를 추출하여 분석 할 수 있습니다.
웹 스크래핑의 방법 대신 웹 스크래핑 도구를 사용하게되는 이유는 무엇일까요?
- 속도. 이러한 도구는 모든 명령에 대한 페이지 검사가 지루하고 어려울 수있는 기존의 웹 스크래핑 방법보다 훨씬 빠릅니다.
- 시각적이고 사용자 친화적 인 인터페이스. 예를 들어, ParseHub는 웹 사이트 자체를 불러 와서 ParseHub가 데이터를 "볼"때 참조 할 수 있도록 웹 사이트의 관련 위치를 강조 표시합니다. 스크랩 할 웹 페이지의 요소를 선택하면 텍스트 위에 상자가 나타납니다. 이렇게하면 긴 코드 줄을 추적하는 대신 프로그램에서 진행되는 작업을 추적하는 데 도움이됩니다.
- 명령 목록을 따르기 쉽습니다. 각 명령을 추가, 필요에 따라 수정 및 삭제할 수 있습니다. 단어를 클릭하고 새 이름을 입력하여 이름을 바꿀 수도 있습니다.
- 코딩 지식이 거의 필요하지 않습니다 . 이는 전문가를 고용하지 않고 웹 스크랩 정보를 원하는 중소기업, 코딩 지식이 많지 않은 추세를 파악하려는 연구원 또는 탐색 할 데이터를 얻고 자하는 사람에게 적합합니다.

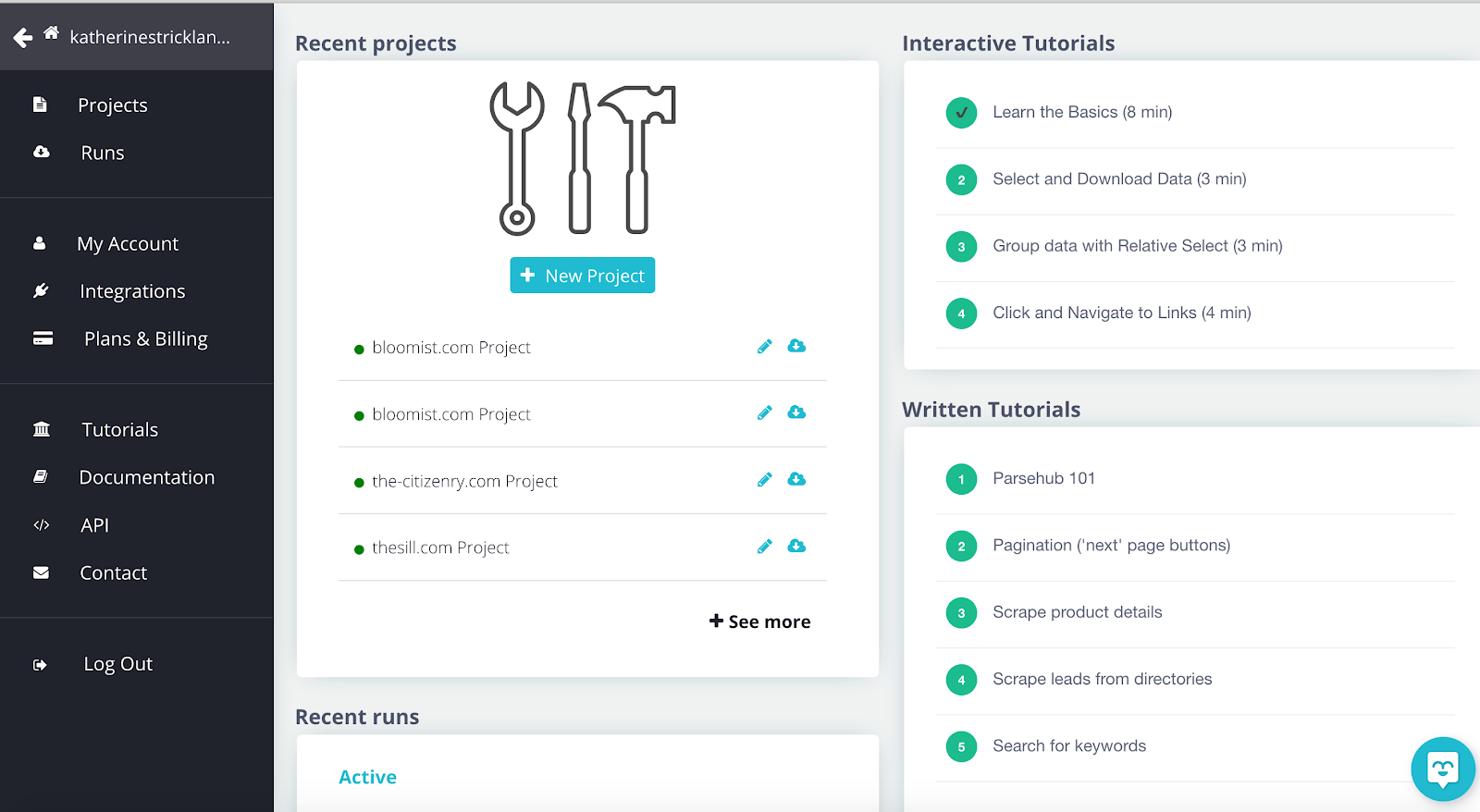
ParseHub 데스크톱 앱을 열었을 때의 모습.
ParseHub의 많은 장점 중 하나는 응용 프로그램을 다운로드 한 후 처음으로 열 때 자동으로 시작되는 자습서입니다. 이렇게하면 처음 사용하는 사용자가 스스로 인터페이스를 알아 내려는 번거 로움을 덜고, 연습이 계속 될 때 데이터를 스크랩 할 수있는 샘플 웹 사이트를 제공합니다. 인터페이스는 상당히 직관적이지만 데이터를 스크랩하기 위해 다른 페이지를 성공적으로 탐색하려면 일부 용어를 학습해야합니다. 튜토리얼이 끝나면 실제로 프로젝트를 실행할 수 있으며 다운로드하기 쉬운 형식의 데이터로 끝납니다.

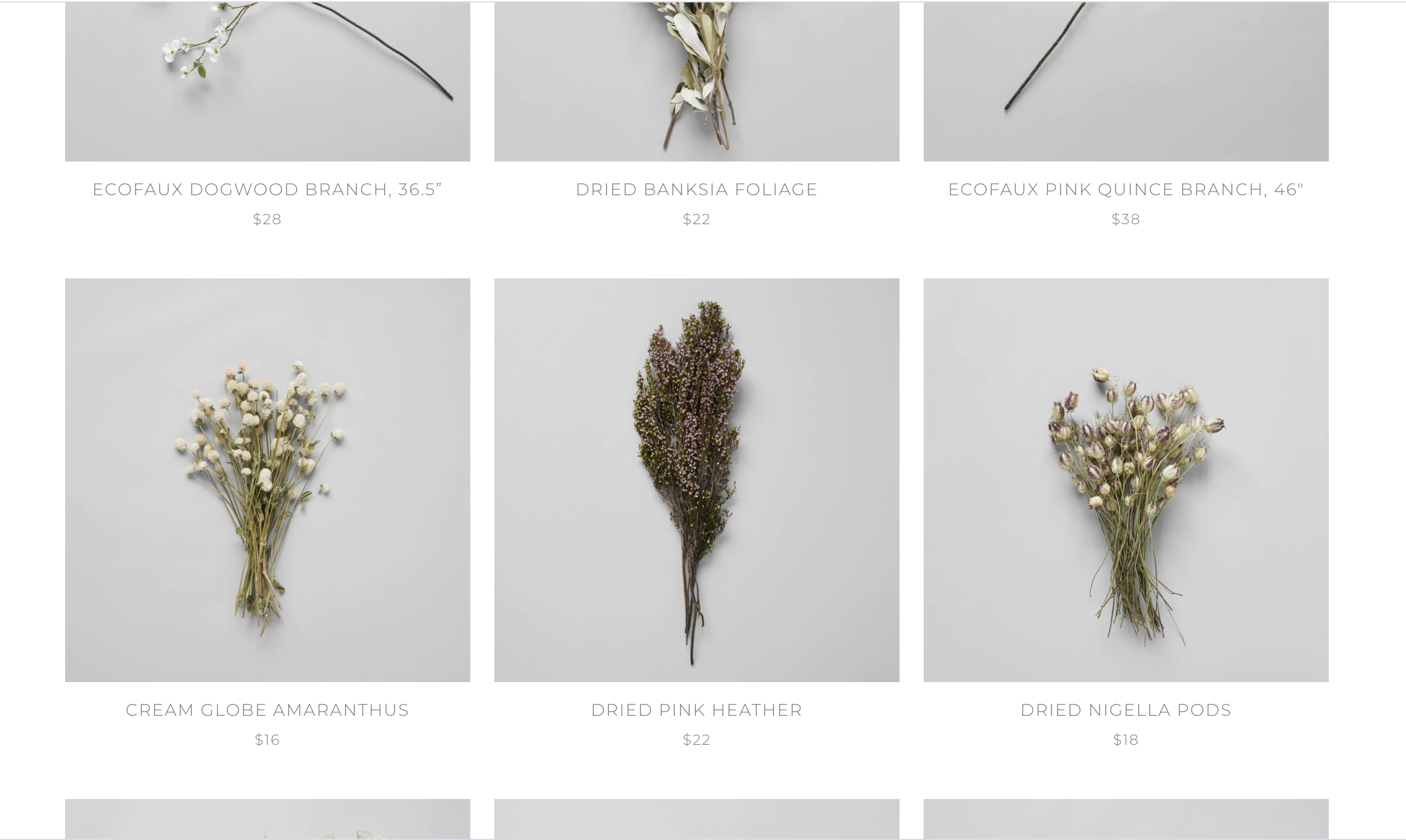
제품 데이터는 특히 유사한 비즈니스를 비교하려고 할 때 유용 할 수 있습니다.
첫 번째 단계는 새 프로젝트를 여는 것입니다. 새 프로젝트 버튼을 클릭하면 ParseHub는 스크래핑 할 웹 사이트를 요청하고 URL을 복사 할 수 있습니다. ParseHub의 메인 창에 웹 사이트가 나타납니다.
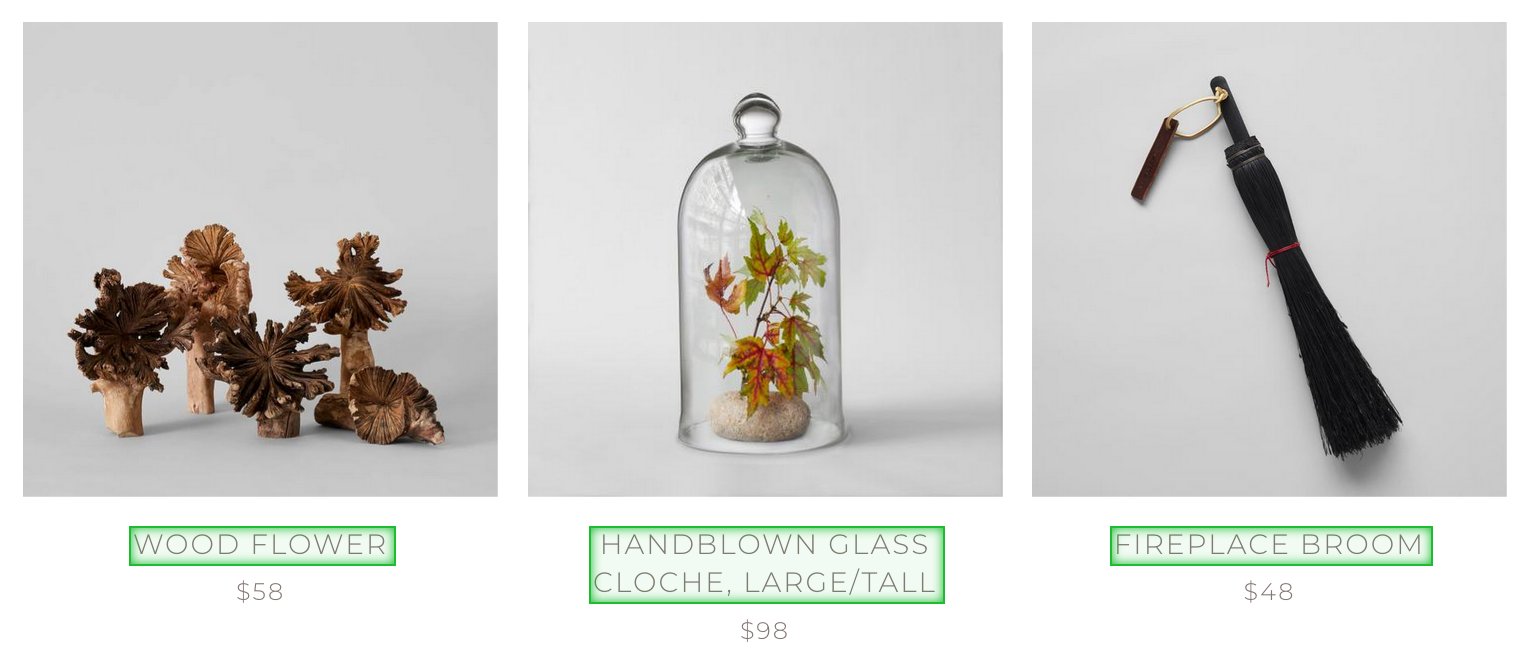
ParseHub의 명령은 매우 시각적이며 웹 사이트에서 스크랩 할 데이터를 표시하려면 스크랩 할 요소 위에 마우스를 올려 놓고 클릭하면됩니다. 올바른 데이터를 "확인"하기 위해 사용자가 패턴을 확인해야하므로 ParseHub는 페이지에서 패턴에 맞는 두 번째 요소를 제안합니다. 예를 들어 사이트에서 모든 제품 이름을 긁어 내려면 ParseHub가 나머지 패턴을 인식하기 전에 두 개의 제품 이름을 클릭해야합니다. 그러면 웹 사이트에서 해당 패턴과 일치하는 모든 항목 위에 녹색 상자가 나타납니다.

ParseHub는 이제이 웹 사이트에서 제품 이름의 형식을 알고 있으며 모든 제품을 식별 할 수 있습니다. 사각형은 사용자에게 ParseHub가 올바른 패턴을 얻었는지 알려줍니다.
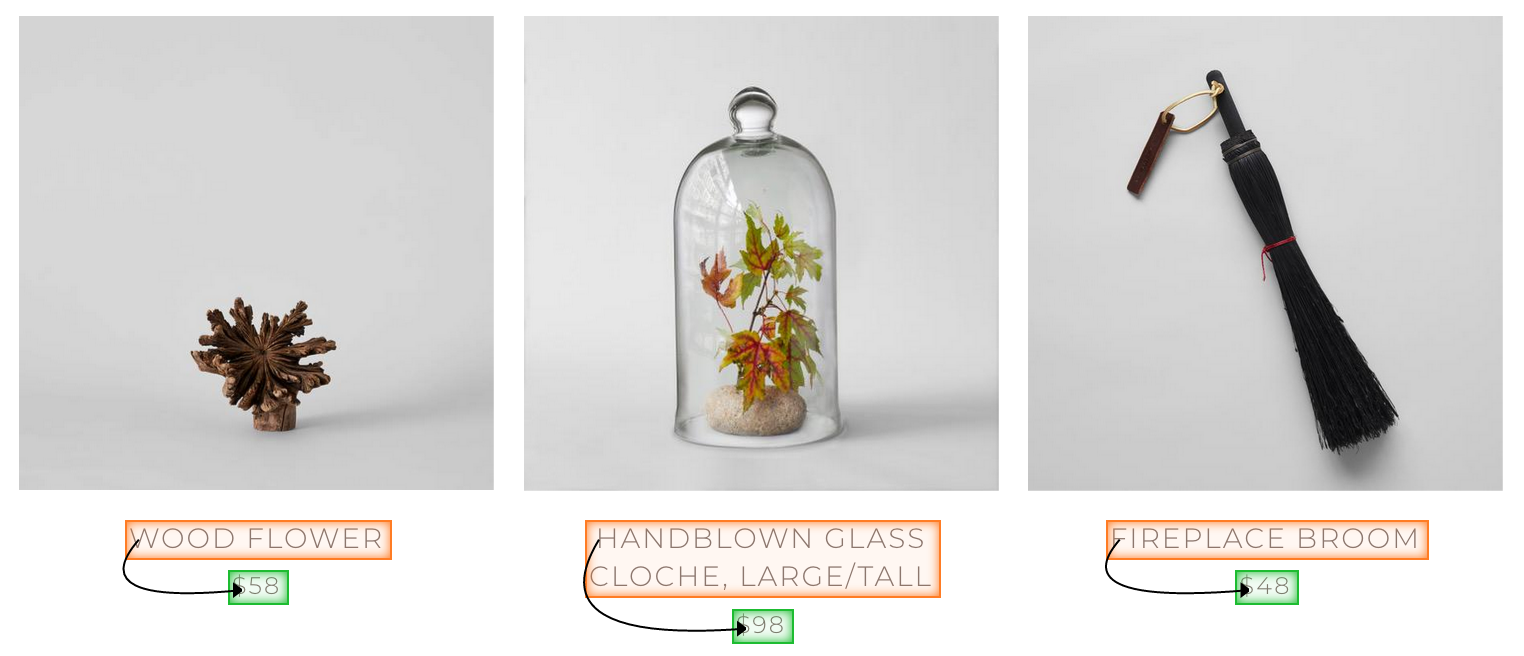
여기에서 웹 스크레이퍼가 식별 할 새 요소를 선택하려고합니다. 우리의 경우 이것은 가격이 될 것입니다. 데이터가 명확하도록 제품 이름과 가격을 함께 연결하는 것이 중요합니다. ParseHub는 상대 선택 도구를 사용하여이를 쉽게 만듭니다. 먼저 녹색 제품 이름 상자 중 하나를 클릭 한 다음 두 요소를 연결하는 아래 가격을 선택할 수 있습니다. 이 작업을 두 번 손으로 수행하면 패턴이 다시 식별되고 전체 페이지에 나타납니다.

화살표 아이콘은 관련 항목을 명확하게 나타냅니다.
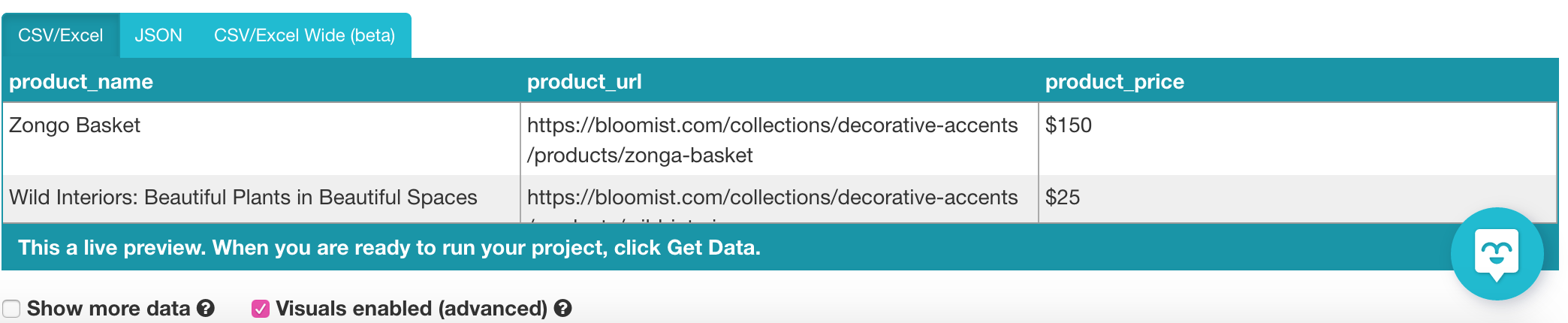
이 선택 프로세스가 진행되는 동안 ParseHub 인터페이스에서 다른 시각적 도구가 변경되어 다른 항목이 선택 될 때 데이터 프레임에 행을 추가합니다. ParseHub는 데이터 프레임에 추가 한 제품에 대한 링크를 자동으로 추가 할 수있을뿐만 아니라 앞서 언급 한 가격도 포함 할 수 있습니다. 이 데이터 미리보기는 완제품 인 데이터 자체가 어떤 모습 일지 엿볼 수 있기 때문에 유용합니다. 그러나 더 많은 데이터를 포함하도록 상자를 선택하지 않는 한 처음 몇 행만 표시됩니다. 너무 많은 데이터의 미리보기를 표시하면 응용 프로그램의 속도가 느려질 수 있으므로 일반적으로 처음 몇 개의 행을 고수하는 것이 좋습니다.

ParseHub 인터페이스 하단의 실시간 데이터 미리보기.
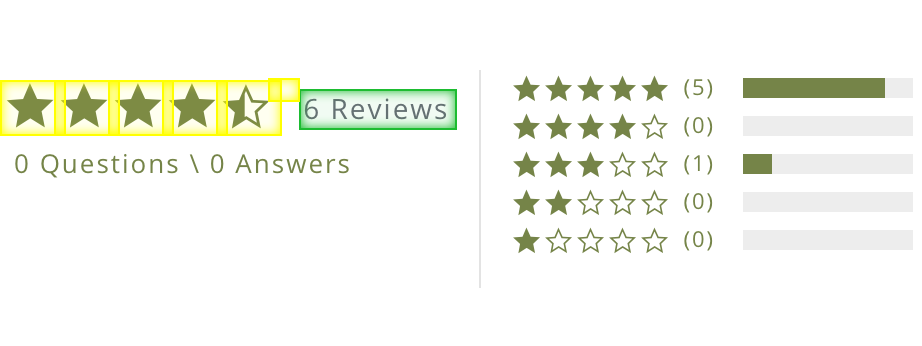
이 웹 사이트에서 우리가 알고 싶었던 또 다른 것은 각 제품에 대한 리뷰 수입니다. 이것은 웹 사이트의 메인 페이지에서 볼 수있는 것이 아닙니다. 실제로 각 제품의 페이지를 탐색하고 리뷰 번호를 보려면 아래로 스크롤해야합니다. 웹 스크래핑 도구가없는 지루한 작업이지만 ParseHub가 수행하는 것은 어렵지 않습니다!
"클릭"명령은 ParseHub에 새 페이지로 이동하고 새 템플릿을 시작하여 해당 플레이트에서 데이터를 수집하도록 지시합니다. 이 페이지에서 명령 생성은 기본 페이지 명령과 동일한 방식으로 작동하며 다시 한번 특정 제품으로 웹 페이지를 자동으로 그룹화합니다.

이제 ParseHub가 각 제품과 관련된 리뷰를 "보고"기록하는 것을 알고 있습니다.
한 페이지에 들어가기에는 너무 많은 제품이있어서 사이트에서 여러 페이지로 나뉘 었다고 가정 해 보겠습니다. 다음 페이지 버튼을 선택하고 새 결과 페이지에서 동일한 명령을 계속하도록 표시하여 다음 페이지에서 데이터를 쉽게 가져올 수 있습니다. 이것은 단 한 번의 실행으로 많은 제품을 찾을 수 있음을 의미합니다.
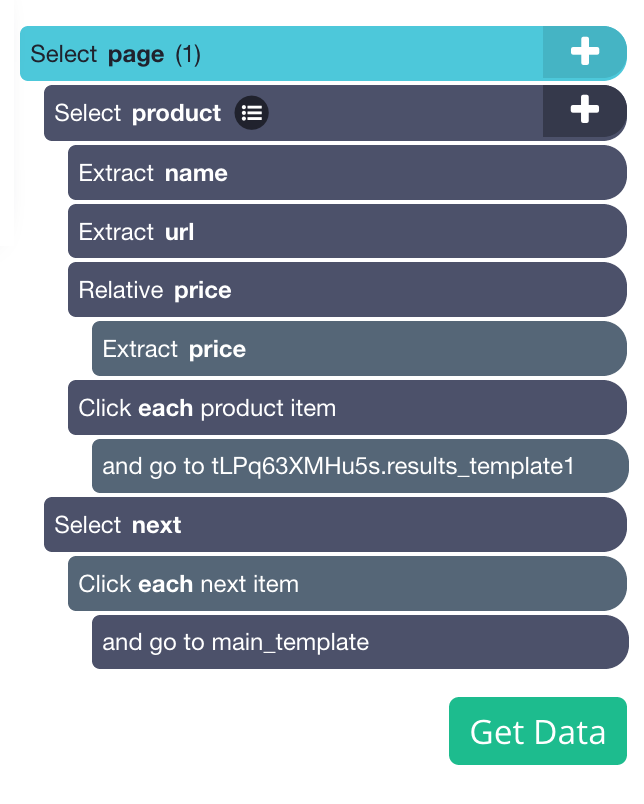
변경이 필요한 경우 이전 명령을 쉽게보고 변경할 수 있습니다. 또한 이름을 바꾸고 다시 구성 할 수도 있습니다. 프로젝트의 전체 명령 목록은 다음과 같습니다.

들여 쓰기와 색상을 통해 ParseHub가 수집하는 내용과 순서를 정확히 알 수 있습니다. 또한 어떤 페이지가 스크랩되고 있는지도 분명합니다. 완전한 명령 목록과 데이터 미리보기를 통해 모든 데이터를 찾을 수있는 것처럼 보일 때 테스트 실행은 스크래핑이 작동하는지 확인하는 좋은 방법입니다. 이렇게하려면 녹색 "데이터 가져 오기"버튼을 클릭하고 옵션에서 "테스트 실행"을 선택합니다. 이렇게하면 데이터가 수집 될 때 명령이 강조 표시되므로 문제가 발생하면 어떤 명령이 문제인지 쉽게 알 수 있습니다. 또한 스크레이퍼를 여러 번 실행하는 데 시간을 할애하지 않아도됩니다. 특히 데이터가 많은 경우이 프로세스에 시간이 걸릴 수 있기 때문입니다.
테스트 실행이 완료된 후 (또는 대담한 느낌이 드는 경우) "실행"버튼을 클릭하면 ParseHub 서버에서 프로그램이 실행됩니다. 완전히 실행하는 데 몇 분 정도 걸릴 수 있지만 웹 사이트의 데이터를 CSV 또는 JSON 형식으로 가져 와서 추가 분석을 위해 컴퓨터에 다운로드 할 수 있습니다.

데이터는 다음과 같습니다! 빈 셀은 리뷰가 감지되지 않았 음을 의미합니다.
전반적으로이 웹 스크래핑 도구는 사용하기 쉽고 효과적이었습니다! 저와 같은 시각적 인 사람에게는 ParseHub가 실시간으로 "보고있는"것을 보는 것이 데이터 구조를 이해하고 작동하는 프로그램을 만드는 데 매우 도움이되었습니다.

| 이 글이 조금이나마 도움이 되셨다면 , 공감! 댓글! 부탁드립니다. ^^ 오늘도 행복한 하루 되세요~♡!! |
'IT박사' 카테고리의 다른 글
| [SW] Windows 11 지원 Intel 프로세서 목록 (0) | 2021.06.28 |
|---|---|
| [빅데이터] 분야별 데이터 수집 가능 사이트(행정/지도/건축/기상/관광/농림/축산/금융/문화/복지/교통/통신 등) (0) | 2021.06.28 |
| [빅데이터] 데이터 분석을 위한 무료 통계 소프트웨어 TOP 30 (0) | 2021.06.24 |
| [SW] PC 윈도우용 화면 녹화 캡쳐 프로그램 TOP 20 (0) | 2021.06.24 |
| [권박사의 무료정보] 무료 디자인 리소스를 손쉽게 구할 수 있는 사이트 목록 (0) | 2021.06.23 |




댓글