
프로그레시브 웹 애플리케이션(PWA)은 애플리케이션 스토어를 모니터링하는 프로세스가 우회되기 때문에 시간이 지남에 따라 주로 모바일 생태계에서 인기를 얻고 있는 웹 기술만을 사용하여 유연하고 적응 가능한 애플리케이션을 만들 필요성을 찾는 Google의 손에서 탄생했습니다.
그러나 PWA는 무엇입니까? PWA는 무엇을 위한 것입니까? 기존 애플리케이션에 비해 어떤 이점이 있습니까? 이러한 응용 프로그램이 어떻게 작동하는지 뿐만 아니라 컴퓨터나 모바일 장치에서 응용 프로그램을 최대한 활용하는 방법을 알고 싶다면 계속 읽으시기 바랍니다.
PWA 란 무엇인가?
이 기사의 시작 부분에서 언급했듯이 프로그레시브 웹 응용 프로그램으로 번역되는 PWA(프로그레시브 웹 앱)는 HTML, CSS 및 JavaScript만 사용 하는 브라우저를 통해 사용할 수 있는 응용 프로그램 유형에 불과합니다.
이러한 응용 프로그램은 사용 가능하고 이러한 표준과 호환되는 브라우저를 사용하는 모든 플랫폼과 호환되므로 모든 운영 체제에 설치할 수 있습니다.
일단 장치에 설치되면 인터넷 연결 없이 앱과 같은 방식으로 작동 하지만 인터넷이 없는 특성상 표시되는 것이 거의 또는 전혀 없습니다.
PWA는 브라우저에서와 동일한 방식으로 작동하지만 동일한 인터페이스를 표시 하지 않는 웹 애플리케이션 이므로 독립 실행형 애플리케이션인 것처럼 보입니다.
이러한 앱 은 iOS의 App Store 및 Android의 Play Store와 같은 일반적인 배포 시스템을 사용하지 않으므로 해당 운영 체제에 지침에 포함되지 않은 기능을 추가할 수 있습니다.
이러한 응용 프로그램의 또 다른 장점 은 설치되는 장치에서 훨씬 적은 공간을 차지하고 업데이트가 필요하지 않으며 (웹 페이지 디자인이 변경되면 자동으로 업데이트됨) 알림을 지원한다는 것입니다.
PWA의 특성

프로그레시브 웹 응용 프로그램은 Android, iOS, Windows, macOS, Linux 등 각 운영 체제에 대해 서로 다른 응용 프로그램을 만드는 작업을 피하기 때문에 개발자가 플랫폼 간 응용 프로그램을 만들 수 있도록 도와야 하는 필요성에서 태어났습니다. 미래의 응용 프로그램으로 만드는 일련의 특성:
- 이러한 앱 은 모니터, 태블릿, 모바일 또는 화면이 있는 기타 장치와 같은 모든 화면에 적용 됩니다.
- 캐시를 사용하여 데이터를 로드하는 응용 프로그램과 달리 웹 응용 프로그램은 서비스의 데이터를 저장하지 않으므로 변경된 데이터를 확인하지 않고 콘텐츠를 훨씬 빠르게 로드합니다.
- 인터넷에 오프라인으로 작동 합니다.
- 그들은 서버에서 장치로 전송되는 콘텐츠를 원치 않는 액세스로부터 보호하는 프로토콜인 HTTPS 프로토콜을 사용합니다 .
- 배송은 재접속 가능하므로 푸시 알림 과 호환됩니다 .
- URL을 통해 쉽게 설치하고 공유할 수 있습니다.
- 업데이트를 요구하지 마십시오.
PWA 애플리케이션

시간이 지남에 따라 점점 더 많은 개발자가 이러한 유형의 응용 프로그램에 대한 지원을 제공합니다. Twitter , YouTube Spotify , Instagram, Uber, Telegram, Pinterest 및 Facebook 서비스 로 가장 잘 알려진 서비스로 데스크톱 및/또는 모바일 장치에 애플리케이션을 설치할 수 있습니다. 모든 PWA 응용 프로그램을 데스크톱 장치에 설치할 수 있는 것은 아니지만 모든 모바일 장치에 설치할 수 있습니다.
모바일 애플리케이션에 대해 이야기하면 Nvidia의 Google Stadia , Microsoft xCloud y GeForce 를 찾을 수 있습니다. 이러한 플랫폼을 사용하면 모바일 장치에서 서버에서 실행되는 모든 게임을 할 수 있습니다. Apple은 이러한 유형의 응용 프로그램을 허용하지 않기 때문에 가능한 유일한 솔루션은 App Store를 거치지 않아도 되는 이러한 유형의 응용 프로그램을 만드는 것이었습니다.
이 유형의 응용 프로그램을 더 알고 싶다면 findPWA 웹을 방문하십시오. 여기 에서 사용 가능한 모든 응용 프로그램이 포함 된 광범위한 디렉토리를 찾을 수 있습니다.
iPhone에 PWA를 설치하는 방법

iPhone에 PWA를 설치하는 것은 우리가 방문 하는 웹사이트에 대한 바로가기를 만드는 것만큼 간단합니다 . 그러나 이 과정에서 우리 기기의 데스크탑에 App Store를 거치지 않은 자체 응용 프로그램이 생성되므로 스트리밍 비디오 플랫폼이 Apple 앱 스토어를 건너뛰어 서비스를 제공하는 데 사용하는 방법 중 하나입니다. 제한 사항.
PWA를 설치하려는 웹 페이지로 이동하면 공유 버튼을 클릭하고 홈 화면에 추가 옵션을 선택합니다 . 그 순간부터 해당 아이콘을 클릭할 때마다 브라우저를 사용하지 않고 응용 프로그램이 열리고 다른 응용 프로그램과 동일한 방식으로 작동합니다.
- iPhone에서 PWA를 제거하는 방법
iPhone에서 PWA를 삭제하려면 기기에서 앱을 제거 할 때와 동일한 프로세스를 수행해야 합니다 . 문제의 응용 프로그램을 손가락으로 길게 누르고 표시되는 모든 옵션에서 응용 프로그램 삭제 옵션을 선택해야 합니다.
안드로이드에 PWA를 설치하는 방법

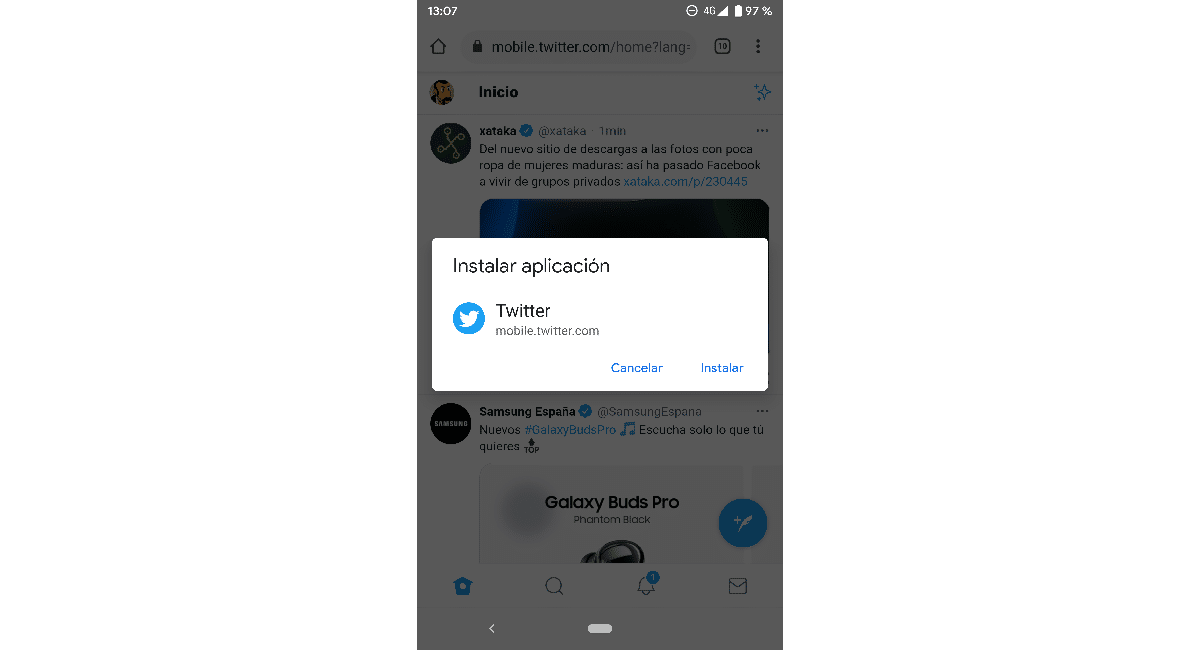
Android에서 Google Chrome을 사용하면 해당 웹사이트를 방문하는 것만큼 애플리케이션을 설치하는 프로세스가 간단 합니다. Play 스토어에서 사용할 수 있는 애플리케이션이 설치되어 있지 않은 한, 이 경우 웹사이트를 방문할 때 웹사이트를 방문할 때 컴퓨터에 설치된 응용 프로그램이 자동으로 열립니다.
설치하려는 응용 프로그램의 웹 페이지를 방문하면 응용 프로그램을 설치하라는 메시지가 나타납니다 . 그러나 Play 스토어에서 사용 가능한 응용 프로그램을 설치하는 대신 기본 응용 프로그램에서 찾을 수 있는 것과 동일한 기능을 제공하는 응용 프로그램 버전인 PWA 버전을 설치합니다.
- Android에서 PWA를 제거하는 방법
iPhone과 마찬가지로 Android에 설치된 PWA 애플리케이션을 제거하려면 애플리케이션을 클릭 하고 화면 상단 , 특히 애플리케이션 삭제 옵션으로 끌어다 놓아야 합니다. 몇 초 동안 지속되는 이 프로세스 동안 애플리케이션 삭제를 확인하기 위해 Google 설정이 열리지 않습니다.
Chrome에 PWA를 설치하는 방법

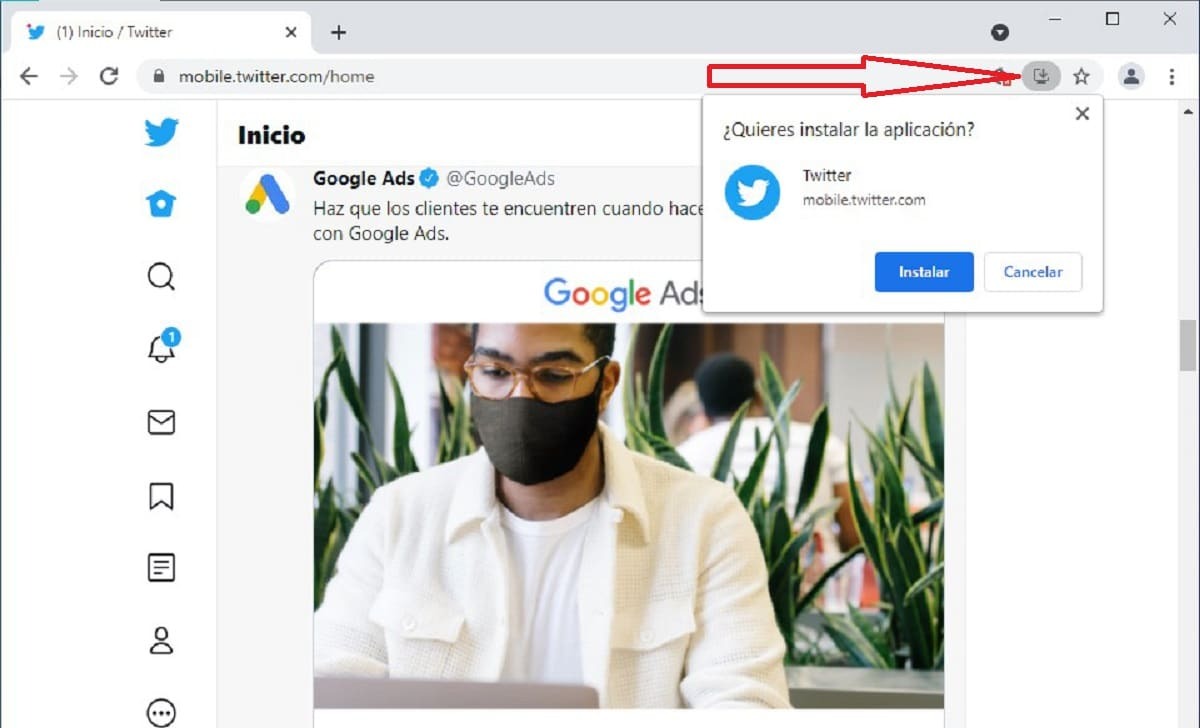
Chrome을 기본 브라우저로 사용하고 PWA를 설치하려면 PWA가 있는 웹 페이지를 방문해야 합니다. 그런 다음 검색 표시줄의 끝에서 아래쪽 화살표를 표시하는 아이콘을 클릭 하고 응용 프로그램 설치를 확인합니다.
프로세스가 완료되면 응용 프로그램이 자동으로 열리고 팀의 시작 메뉴에서 하나 이상의 응용 프로그램으로 사용할 수 있습니다. 또한 바탕 화면에 바로 가기가 만들어 지므로 Windows 메뉴를 탐색할 필요가 없습니다.
Chrome에서 PWA를 제거하는 방법
Chrome을 통해 설치한 PWA를 제거하려면 시작 메뉴의 해당 위치로 이동하여 마우스 오른쪽 버튼으로 클릭하고 제거 옵션을 선택합니다.
Microsoft Edge에 PWA를 설치하는 방법

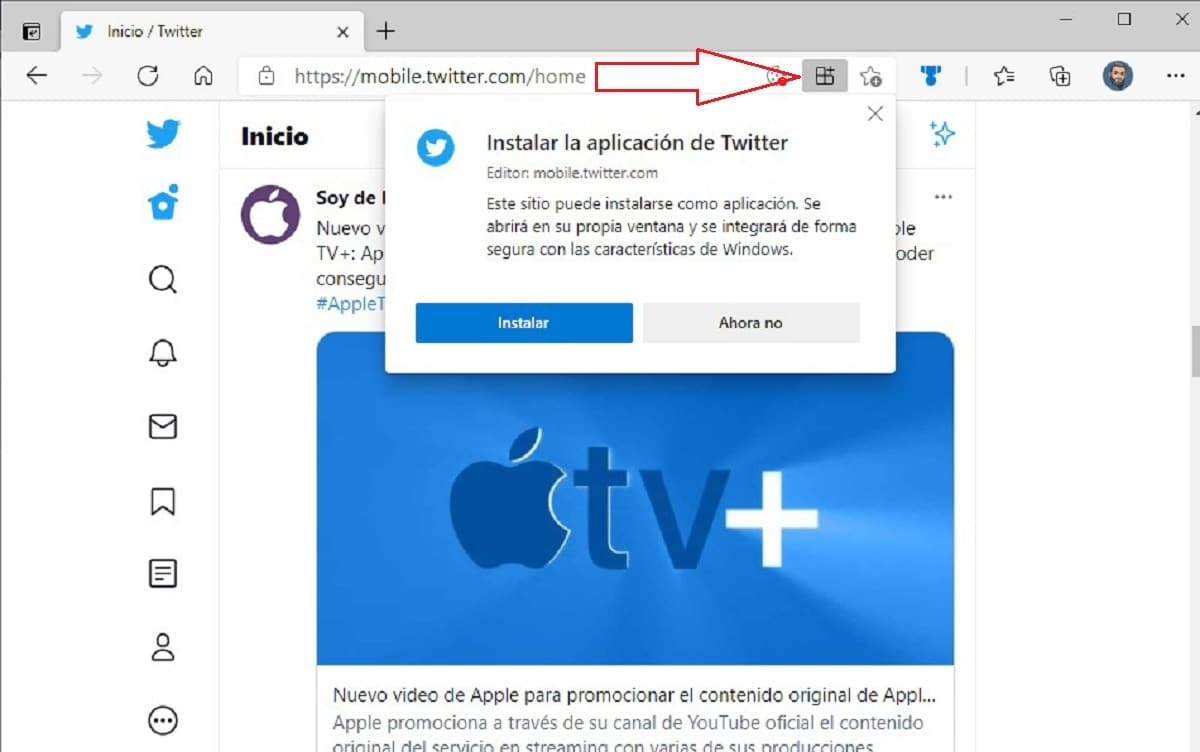
Chromium 엔진을 기반으로 하는 Microsoft Edge 브라우저에 PWA를 설치하려면 해당 서비스의 웹 페이지를 방문해야 합니다. 그 순간 에 세 개의 사각형과 더하기 기호로 표시된 아이콘 을 클릭합니다 . 이 아이콘은 웹사이트가 컴퓨터에 설치할 PWA 응용 프로그램을 제공한다는 것을 나타냅니다.
응용 프로그램 설치를 확인 하면 웹 브라우저의 인터페이스를 표시하지 않고 완전히 독립적인 응용 프로그램으로 컴퓨터 에서 자동으로 열립니다 .
응용 프로그램은 우리 팀의 시작 메뉴에서 사용할 수 있습니다. 그러나 또한 바탕 화면에서 바로 가기로도 사용할 수 있습니다.
Microsoft Edge에서 PWA를 제거하는 방법
PWA를 제거할 때 시작 메뉴 내 위치로 이동하여 마우스 오른쪽 버튼으로 클릭 하고 제거 옵션을 선택합니다.
Firefox에서 PWA를 설치하는 방법

안타깝게도 2021년 1월 Mozilla Foundation에서 데스크톱 버전에서 이러한 유형의 응용 프로그램 을 설치하는 지원을 제거 했지만 모바일 장치용 버전에서는 여전히 사용할 수 있습니다. 인터넷을 서핑할 때 우리를 가장 보호하는 브라우저 중 하나인 Firefox를 사용하는 우리 모두에게는 부끄러운 일입니다.
기타 다른 브라우저에서 PWA를 설치하는 방법
다른 브라우저에 PWA 응용 프로그램을 설치하는 프로세스는 Chrome 및 Microsoft Edge와 동일합니다. 표준 설치 응용 프로그램 또는 이와 유사한 항목이 있는 주소 표시줄 끝에 있는 아이콘을 찾기만 하면 됩니다.
'IT박사' 카테고리의 다른 글
| 개발자를 위한 안드로이드 개발툴 IDE 선택기준 및 추천 11가지 (0) | 2022.02.09 |
|---|---|
| [IT박사] 차단 된 웹 사이트에 액세스하는 5 가지 쉬운 방법 (0) | 2022.02.04 |
| [IT박사] 놀라운 주방 디자인 소프트웨어 베스트 6 (0) | 2022.01.12 |
| [IT박사] PC 온도를 측정하는 최고의 프로그램 BEST 8 (0) | 2022.01.12 |
| [IT박사] PC에서 스마트폰 볼수 있는 프로그램 베스트 5 (0) | 2022.01.05 |




댓글